Configuration Settings
When creating an instance of the 'DVSOIDVC' object in Javascript the constructor takes a single Javascript object as its parameter with the following fields.
Fields
applicantId (string) - this ID is generated by DIVE Online and is returned to the application using the wrapper. When the end user submits their documents it will be tied to this ID in the DIVE ONline portal.
To get this id you would need to send the following request to the DIVE Online Web API:
curl -X POST "https://api-diveonline.idscan.net/api/ValidationRequests" -H "accept: text/plain" -H "Content-Type: application/json" -d "{"firstName":"string","lastName":"string","phone":"string","email":"string","metadata":{"additionalProp1":"string","additionalProp2":"string","additionalProp3":"string"},"callbackUrl":"string","sendSms":true}"
callbacks (object) - This object allows for each event handler that the Wrapper supports to be configured. Available event handlers:
onChange - this event handler will be called after each step is completed and the user is transitioning to the next step. The input parameter to this function is an object that captures the data from the step that was just completed.
onCameraError - this event handler is invoked in case that the camera is not available. This function's input parameter is an object that describes the error that occurs.
onReset - this event handler will be called after the user resets all the steps. This function's input parameter is an object with the steps.
onRetakeHook - this event handler will be called before reset the current step. This function's input parameter is an object with the current step.
onValidate - this event handler will be called after the validation response is received. This function's input parameter is an object with validation information.
onError - this event handler will be called on error. This function's input parameter is the object with the error code and the message.
onReloaded - this event handler will be called after the component finishes reloading. This function has no input parameter.
onMounted - this event handler will be called at the beginning of the component's mounted lifecycle phase. This function has no input parameter.
submit - this event handler will be called after completing all the steps
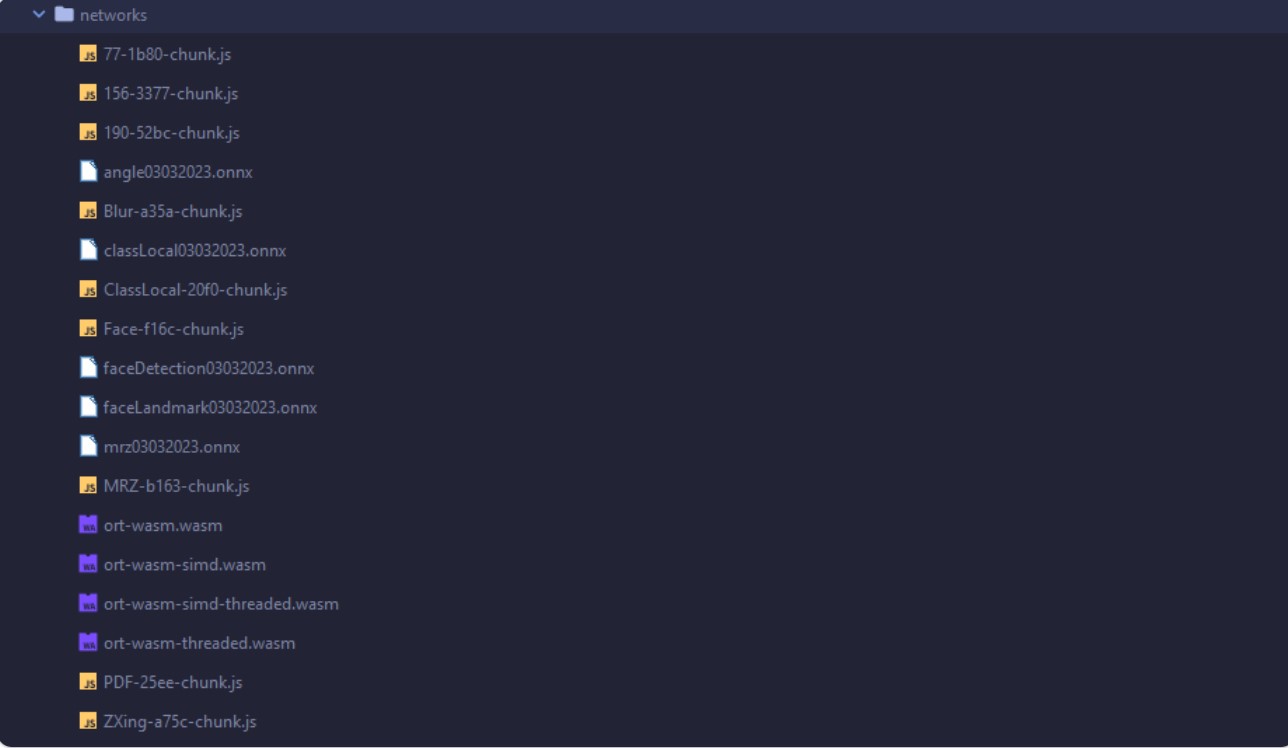
chunkPublicPath (string) - Path to the folder where the chunked Javascript files are stored. Default: 'networks'

demoMode (boolean) - In true mode, the wrapper stops documents validation.
domainApi (string) - the URL of the DIVE Online Web API
https://api-diveonline.idscan.net
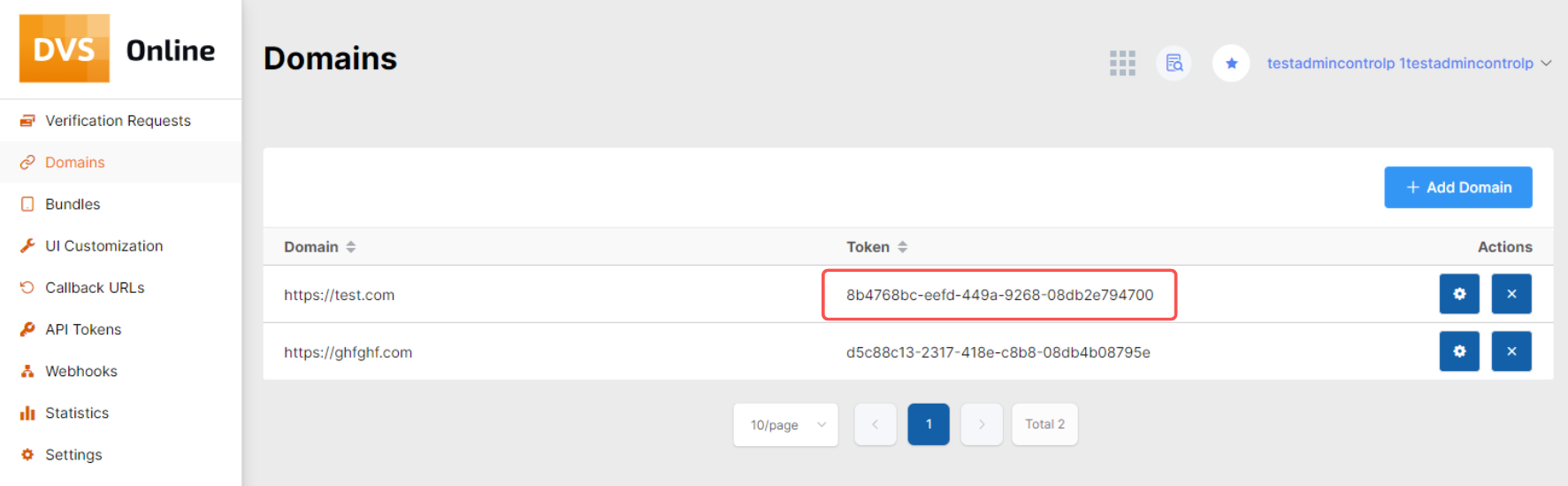
domainId (string) - the domain id that is used to fetch all the configuration settings and CSS styling for the web library from the DIVE Online Web API
It can be found here

el (string) – this is the id of the html tag on the page where the web library will be displayed. Default: videoCapturingEl
<div id='your value'>
<!-- The library is initialized here -->
</div>
getApplicantIdFromURL (boolean)
preferApiConfig (boolean)- Flag indicating that you prefer to use the Web Library configuration that was requested from the DIVE Online API, instead of the configuration used when initializing the Wrapper.
publicKey (string) - DIVE Web API Public Key
Email us at sales@idscan.net or support@idscan.net for a DIVE Web API Public and Secret Key.
useCDN (boolean) - Flag indicating that you want to load networks from cdn instead of your domain.
qrCodeLinkOrigin (string)
wrapperSettings (object) - Object with Wrapper settings. Allows you to override the config that came from the DIVE Online API. Available fields:
showQrCode - Enable validation on another device using a QR link.
showConsentForm - This option switches on/off the displaying consent form.
consentText - This option allows you to set the body text of the consent form.
checkboxText - This option allows you to set the confirmation text of the consent form.